안녕하세요. 이번 시간에는 ESLint에 대해 알아보겠습니다.
ESLint는 ES + Lint입니다. ES는 EcmaScript, 즉 자바스크립트를 의미하는 것이고요. Lint는 보푸라기라는 뜻인데 프로그래밍 쪽에서는 에러가 있는 코드에 표시를 달아놓는 것을 의미합니다. 즉 ESLint는 자바스크립트 문법 중 에러가 있는 곳에 표시를 달아놓는 도구를 의미합니다.
ESLint는 사용자가 직접 정의한대로 코드를 점검하고, 에러가 있으면 표시해줍니다. 또 문법 에러뿐만 아니라 코딩 스타일도 정할 수 있어서 팀원끼리 협업을 할 때 좋습니다. 팀원끼리 협업을 하는 것과 코딩 스타일이 무슨 상관이 있을까요? 사람은 저마다의 코딩 스타일이 있기 때문에 여러 사람이 같이 코딩을 하면 차이가 발생합니다. 이럴 때 팀에서 하나의 코딩 스타일을 적용하고 ESLint에 설정해두면 마치 한 사람이 코딩을 한 것 같은 결과를 얻을 수 있습니다.
이렇게 코드와 코딩 스타일을 점검해주는 툴은 ESLint 외에도 JSHint, JSLint, JSCS 등이 있지만 ESLint가 요즘 대세입니다. 예전에는 JSLint였는데 시대가 바뀌었네요. ESLint도 언젠가는 다른 도구로 대체될 수도 있겠죠. 하지만 지금은 ESLint의 시대입니다. ESLint가 뜬 이유는 바로 확장성 때문입니다. 다양한 플러그인을 사용할 수 있기 때문에 새로운 규칙을 추가할 수 있고, 손쉽게 다른 회사나 사람의 설정을 도입할 수 있습니다.
사용하려면 npm이 필요합니다. 요즘 자바스크립트 앱을 만드는 데엔 npm은 기본입니다.
npm install -g eslint eslint-config-airbnb-base eslint-plugin-import개발용으로만 사용되고 eslint 명령어를 사용해야 하기 때문에 -g(글로벌 옵션)로 설치해줍니다. eslint-config-airbnb-base는 자주 쓰이는 airbnb사의 코딩 스타일입니다. eslint-plugin-import는 그냥 플러그인의 예시로 넣어보았습니다. airbnb-base를 사용하려면 필요합니다. 플러그인은 몇 가지 규칙을 추가해줍니다. 설치 완료 후 ESLint의 설정을 담은 .eslintrc를 만듭니다. 여기에서 플러그인이나 규칙에 대한 정의를 json 형식으로 넣어줍니다. 아래에서는 대표적인 것들만 설명하겠습니다. 자세한 설명은 여기를 참조하세요.
.eslintrc
{
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module"
},
"extends": "airbnb-base",
"env": {
"browser": true,
"node": true,
"mocha": true
},
"rules": {
"max-length": 0 // 0으로 설정하면 에러 검출 X
},
"plugins": ['import'],
"globals": {
"jQuery": true,
"$": true
}
}parserOptions에는 자바스크립트 버전, 모듈 사용 여부 등을 설정할 수 있습니다.
extends 부분에는 확장 설정을 넣어줍니다. 위의 예시에는 airbnb사의 코딩 스타일을 따르도록 설정했습니다.
env는 프로젝트의 사용 환경을 넣어줍니다. 예시로 browser, node, mocha(테스트환경)의 경우를 넣었습니다.
rules에는 extends와 plugins에 대한 세부 설정을 변경하는 코드를 넣을 수 있습니다. 값을 0으로 주면 에러 검출을 하지 않고, 1로 주면 경고, 2로 주면 에러를 표시합니다. 많은 규칙들이 있고 플러그인에 따라 규칙은 더 추가되기도 하기 때문에 사용하면서 익혀나가야 합니다. 대표적인 규칙은 여기에 모아져 있습니다.
plugins에는 플러그인을 넣어줍니다. 유명한 플러그인으로 html, import, jsx-a11y, react 등이 있습니다.
globals는 전역 변수들을 넣어줍니다. ESLint는 기본적으로 전역변수의 사용을 에러로 처리하기 때문에 만약 jQuery같은 외부 라이브러리를 사용한다면 여기에 전역변수를 넣어 에러 표시를 방지해야 합니다. (jQuery는 env에 jquery: true로 넣어주어도 됩니다)
ESLint가 검사하지 않을 파일들의 경로를 적어두는 설정 파일도 필요합니다. node_modules같은 것은 굳이 검사할 필요가 없기 때문에 제외해야 합니다. .eslintignore 파일을 만듭니다.
.eslintignore
/node_modules/**직접 간단한 예시를 테스트해볼까요? 엉망인 코드를 만들어보았습니다.
test.js
function add ( a, b ) {
if ( b) { b = 5; }
return a +b;;
}이제 명령 프롬프트에 eslint [파일명|디렉토리]라고 치면 코드들을 점검하고 에러 메시지를 검출합니다. 현재 airbnb사의 코딩 스타일을 적용했기 때문에 코딩 스타일이 맞지 않는 부분도 걸러냅니다. 만약 airbnb사의 코딩 스타일이 마음에 들지 않는다면 extends에서 airbnb을 지우거나, rules에서 마음에 들지 않는 규칙의 값을 0으로 설정하면 됩니다.
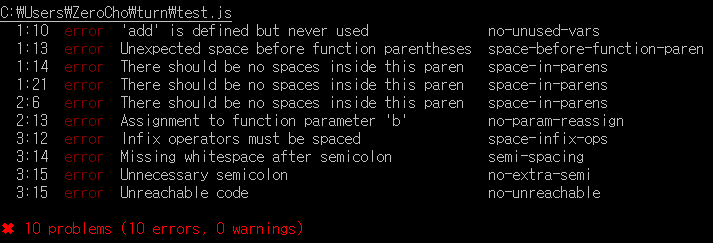
eslint test.js 결과

10개의 에러가 있다고 표시됩니다. 제일 왼쪽은 줄:칸을 표시하는 부분이고, 가운데는 에러에 대한 설명, 제일 오른쪽은 rules의 이름입니다.
eslint [파일명|디렉토리] --fix라고 치면 일부 사소한 에러들은 자동으로 고쳐주기 때문에 편리합니다.
현재 설정은 자바스크립트(.js)만 검사하기 때문에 다른 확장자를 검사하려면 eslint [파일명|디렉토리] --ext .jsx,.html처럼 --ext 옵션을 주어 검사 범위를 늘려야합니다. 참고로 html을 검사하려면 eslint-plugin-html을 설치하고 .eslintrc의 플러그인에 넣어주어야 합니다.
다음 시간에는 요즘 뜨고 있는 번들 시스템인 webpack에 대해 알아보겠습니다!

nodejs 프로젝트 진행중에 설치하려는거구요, 에러나는부분 주석 처리 후 콘솔창에서 eslint main.js 입력하면 command not found가 뜨네요 ㅠㅠ 어떻게 해결해야할까요 ㅠㅠ