이번 시간에는 Window 객체에 대해 알아보겠습니다. Window 객체가 뭐냐고요? 바로 브라우저의 요소들과 자바스크립트 엔진, 그리고 모든 변수를 담고 있는 객체입니다.
Window
인터넷 브라우저를 보면 위에 탭들도 있고, 주소창도 있고, 즐겨찾기도 있죠? 그리고 툴바들도 있을 수 있고요. 그 다음부터는 이제 웹사이트가 표시됩니다. 여기서 브라우저 전체를 담당하는 게 Window 객체이고, 웹사이트만 담당하는게 Document 객체라고 이해하시면 됩니다. Document도 Window 객체 안에 들어있습니다. Document 객체는 어마어마하게 양이 많기 때문에 따로 시간을 내어 하겠습니다.

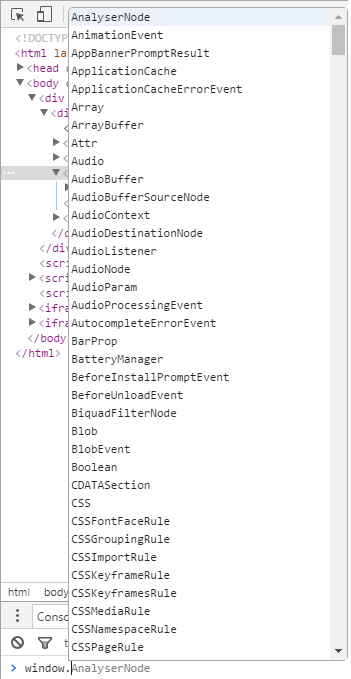
콘솔에 window를 치고 .(점)을 치는 순간 엄청난 길이의 추천 목록이 뜹니다. 바로 윈도우 객체의 속성과 메소드들입니다. 역시나 그렇듯이 다 아실 필요는 없고요. 제가 몇 개 집어드리겠습니다. 자주 쓰다보면 외워집니다.
window아래에는 대표적으로 screen, location, history, document 같은 객체들이 있습니다. 메소드는 parseInt, isNaN 같은 게 있고요. parseInt, isNaN은 Number 때 배웠죠? 그런데 window.parseInt() 이렇게 써야하는 데 왜 그냥 parseInt()만 해도 되냐고요?
사실 window는 모든 객체의 조상입니다. 전역객체(글로벌객체)라고 하는데요. 모든 객체를 다 포함하고 있기 때문에 window는 그냥 생략가능합니다. 그래서 그냥 parseInt 이렇게 할 수 있는겁니다. 프로그래밍에서 모든 건 다 이유가 있어요~! window 객체 아래를 보면, String, Boolean, Object, Number, Function, Array같은 자료형도 다 들어있습니다.
놀라운 것은 여러분이 만들었던 변수들(함수 안에서 선언한 변수 제외)도 모두 window 객체 안에 등록됩니다! 진짜인지 물어보죠.
var really = 'Really?'
window.really; // 'Really?'진짜라네요. ^^ 이런 것들을 전역변수라고 합니다. 어디에서나 쓸 수 있는 애들이거든요. 반대로 함수 안에서 선언한 변수(지역변수)들은 그 함수 안에서만 쓸 수 있습니다.
이제 window 객체의 대표적인 메소드와 속성 몇 개만 알아봅시다.
window.close()
현재 창을 닫습니다. 아까 말했듯이 window는 생략 가능하기 때문에 그냥 close(); 해도 됩니다. 하지만 다른 함수와 헷갈릴 수 있기 때문에 window를 붙여주는 것도 괜찮습니다. (각자의 스타일입니다.)
window.open()
새 창을 엽니다. 팝업 창의 형태로도 열 수 있고 새 탭으로도 열 수 있습니다. 첫 번째 인자로 주소를 받고, 두 번째 인자로 새 탭으로 열지, 현재 탭에 열지를 설정할 수 있습니다. 세 번째 인자로 새 창에 대한 각종 설정을 전달할 수 있습니다.
open('https://zerocho.herokuapp.com'); // 새 탭
open('https://zerocho.herokuapp.com', '_self'); // 현재 탭
open('', '', 'width=200,height=200'); // 가로세로 200px의 팝업창open 메소드는 더 많은 설정이 가능합니다. 자세한 것을 알아보려면 링크를 참조하세요. 새로 연 창을 변수에 저장할 수도 있습니다. 그리고 변수.document.write로 새 창의 내용을 변경할 수 있죠.
var popup = window.open('', '', 'width=200,height=200');
popup.document.write('안녕하세요');나중에 프로그래밍적으로 팝업 창을 닫으려면 아까 저장해둔 변수에
popup.close();하면 됩니다. 팝업창에서 원래 탭에 접근할 수도 있습니다. opener 객체를 사용하면 됩니다.
popup.opener.document.write('hello');window.encodeURI(), window.decodeURI()
주소에 한글이 들어가면 한글이 이상한 글자로 변환됩니다. 예를 들면, 자바스크립트는 '%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8'라는 매우 긴 문자열로 바뀝니다. 만약 한글을 외계어로 바꾸고 싶을 때는 encodeURI(한글), 외계어를 한글로 바꾸고 싶을 때는 decodeURI(외계어)하시면 됩니다. 간단하죠?
window.setTimeout(함수, 밀리초), window.setInterval(함수, 밀리초)
가끔 프로그래밍 할 때 몇 초 후에 실행되거나 그런 걸 원할 때가 있죠? 이 때 사용하는 코드입니다. setTimeout은 지정한 초 뒤에 실행되고, setInterval은 지정한 초마다 반복됩니다.
setTimeout(function() {
alert('1초 뒤');
}, 1000);
setInterval(function() {
console.log('1초마다');
});setTimeout과 setInterval을 실행한 후, 중간에 멈춰야하는 경우가 있습니다. 시한 폭탄에도 중간에 멈추는 기능이 있어야 하겠죠?clearTimeout과 clearInterval입니다. 먼저 setTimeout, setInterval을 변수에 저장해놓고, 그 변수를 사용해 중지하면 됩니다.
var timeout = setTimeout(function() {}, 1000);
clearTimeout(timeout);window.getComputedStyle(태그)
알아두면 유용한 태그의 스타일을 찾는 메소드입니다. 현재 적용된 CSS 속성 값을 알 수 있어 유용합니다.
console.log(getComputedStyle(document.getElementById('app-root')));다음은 전역 객체중에 자주 쓰이는 것들입니다. document는 따로 DOM이라고 불리고 나머지는 브라우저에 대한 정보를 가지고 있어서 BOM(Browser object model)이라고 불립니다.
BOM
navigator
브라우저나, 운영체제(OS) 대한 정보가 있습니다(navigator.userAgent). userAgent 정보를 바탕으로 분석 사이트에서는 고객에 대한 정보를 분석합니다. 만약 브라우저에 따라 다른 동작을 해야하거나, IE 같은 저주받은 브라우저인지 체크할 때 navigator 객체를 쓰게 될 겁니다. 또한 GPS나 핸드폰의 battery를 체크하는 기능(개발중)도 있기 때문에 모바일 환경에서도 유용하게 쓰일 것 같습니다.
navigator.userAgent; // "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36"위의 코드를 보면 현재 윈도우10 64bit, 크롬 54버전을 쓰고있음을 알 수 있습니다. 기타 정보들도 확인 가능합니다.
navigator.language; // "ko"
navigator.cookieEnabled; // true
navigator.vendor; // "Google Inc"최근에는 serviceworker같은 신기술들도 navigator 객체 안에 들어가 있습니다. 최신 html5 기술들은 html5 강좌 에서 다룹니다.
screen
화면에 대한 정보를 알려줍니다. 너비(width), 높이(height), 픽셀(pixelDepth), 컬러(colorDepth), 화면 방향(orientation), 작업표시줄을 제외한 너비와 높이(availWidth, availHeight) 등이 있습니다. 화면 크기에 따라 다른 동작을 하고 싶을 때 사용합니다.
screen.availHeight; // 1080
screen.availWidth; // 1920
screen.colorDepth; // 24location
location 객체는 주소에 대한 정보를 알려주고요(protocol, host, hostname, pathname, href, port, search, hash 속성을 이용). location.reload()로 새로고침도 가능합니다. location.replace()는 현재 주소를 다른 주소로 교체합니다. (다른 페이지로 이동하지만 이전 페이지 기록이 남지 않습니다)
location.host; // "www.zerocho.com"
location.hostname; // "www.zerocho.com"
location.protocol; // "https:"
location.href; // "https://www.zerocho.com/category/Javascript/post/..."
location.pathname; // "/category/Javascript/post/..."history
history는 앞으로가기(history.forward() 또는 history.go(1)), 뒤로가기(history.back() 또는 history.go(-1)) 같은 것을 관장합니다. 히스토리간에 이동(history.go(페이지수))할 수도 있습니다. history.length는 뒤로가기할 수 있는 페이지의 개수를 의미합니다.
history.pushState(객체, 제목, 주소)와 history.replaceState(객체, 제목, 주소)는 HTML5에서 추가되었는데요. 페이지를 이동하지 않고 단순히 주소만 바꿔줍니다. 대신 객체 부분에 페이지에 대한 정보를 추가할 수 있습니다. 이것은 단일 페이지 어플리케이션을 만들 때 자주 이용되는데요. 제 홈페이지도 내부적으로 이것을 이용하고 있습니다. 페이지 깜박임 없이 주소를 바꾸고, 바뀐 주소에 따른 액션을 취할 때 사용됩니다.
document
document는 아까 말한 웹페이지를 담당하는 객체입니다. 이것은 여기서는 다 다루지 못할 정도로 양이 많기 때문에 다음 시간에 따로 다루겠습니다!
