안녕하세요. 이번 시간부터 본격적으로 태그들에 대해 알아보겠습니다. 태그 종류가 많으니까 오늘은 글에 대한 태그를 먼저 하겠습니다. 웹사이트는 대부분 정보를 담고 있는만큼, 태그로 글을 알맞게 표현하는 게 매우 중요합니다.
제목
제목부터 알아보겠습니다. 제목 태그는 중요도에 따라 h1, h2, h3, h4, h5, h6이 있습니다. h1이 제일 중요한 거고요. h6가 제일 중요하지 않은 제목입니다. 크게 h1은 제목, h2는 부제목, h3은 소제목 이런 식으로 생각하시면 될 거 같습니다. 제목의 위 아래에는 자동으로 공백이 생깁니다.
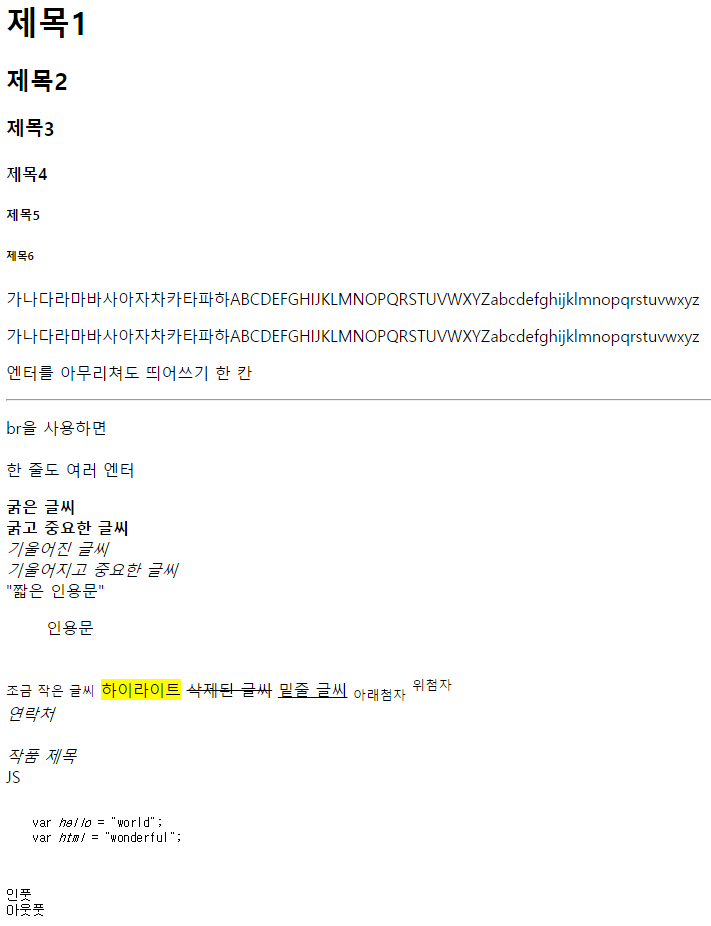
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>문단
문단은 글의 한 문단과 일치합니다. 제 포스팅도 문단들로 이루어져 있습니다. 문단 위 아래에는 자동으로 공백이 생깁니다.
<p>가나다라마바사아자차카타파하ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz</p>
<p>가나다라마바사아자차카타파하ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz</p>주석
주석은 HTML 문서에 대한 설명을 적는 부분입니다. 또는 임시로 태그를 보이지 않게 하기 위해서도 사용합니다. 웹 페이지상에는 보이지 않지만 소스에는 보입니다. 페이지가 복잡해지면 주석을 달아 설명을 적어두세요. <!-- 로 시작해서 -->로 끝납니다. 여러 줄을 한 번에 주석으로 만들 수도 있습니다.
<!-- 주석입니다 -->
<!-- <p>저는 보이지 않습니다</p> -->줄
줄에 관한 태그입니다. HTML은 엔터를 인식하지 않습니다. 아무리 엔터를 쳐도 띄어쓰기 하나로 인식되기 때문에 엔터에 해당하는 태그를 넣어주어야합니다. 엔터에 해당하는 태그는 br이고 가로줄에 해당하는 태그는 hr입니다.
<p>엔터를 아무리쳐도
띄어쓰기 한 칸
</p>
<hr />
<p>br을 사용하면<br /><br />한 줄도 여러 엔터</p>서식
서식 태그는 단어나 문자의 서식을 결정합니다. 여러 종류가 있고 종류마다 용도가 다르기 때문에 주의깊게 보셔야합니다. 참고로 b와 strong, i와 em은 무슨 차이가 있냐 하시겠지만 브라우저가 인식할 때 조금 다릅니다. b와 i는 그저 굵은 글씨, 기울어진 글씨일 뿐이지만, strong와 em은 각각 브라우저가 중요한 내용이라고 인식합니다.
<b>굵은 글씨</b><br />
<strong>굵고 중요한 글씨</strong><br />
<i>기울어진 글씨</i><br />
<em>기울어지고 중요한 글씨</em><br />
<q>짧은 인용문</q><br />
<blockquote>인용문</blockquote><br />
<small>조금 작은 글씨</small>
<mark>하이라이트</mark>
<del>삭제된 글씨</del>
<ins>밑줄 글씨</ins>
<sub>아래첨자</sub>
<sup>위첨자</sup><br />
<address>연락처</address><br />
<cite>작품 제목</cite><br />
<abbr title="JavaScript">JS</abbr> <!-- 약어를 표현합니다. 태그 위에 마우스를 올리면 title 속성의 설명이 뜹니다. -->
<pre>
<code>
var <var>hello</var> = "world";
var <var>html</var> = "wonderful";
</code>
<pre> <!-- code 태그는 컴퓨터 코드를 표현합니다. pre 태그는 공백을 그대로 표현합니다. var 태그는 변수를 표현합니다 -->
<kbd>인풋</kbd>
<samp>아웃풋</samp>지금까지의 태그들이 어떻게 HTML으로 표현되는지 한 번에 보여드리겠습니다. 사실 디자인은 CSS가 담당하기 때문에 너무 신경쓰지 않으셔도 됩니다. 다만 용도에 맞는 코드를 사용하세요. HTML5에서부터는 브라우저가 HTML에서 어떤 부분이 무슨 역할을 하는지 태그를 통해 인식하기 때문에 적절한 태그를 사용하는 게 중요합니다.

다음 시간에는 링크, 이미지, 테이블, 리스트에 대해 알아보겠습니다!
