안녕하세요. 이번 시간에는 CSS 박스 모델에 대해 알아보겠습니다. 박스 모델이 뭔지 궁금하시죠? HTML 태그들은 모두 이 박스 모델을 가지고 있습니다.
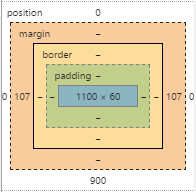
F12를 눌러서 Elements 탭으로 갑니다. 아무 태그나 눌러서 Styles 탭을 보면 옆에 그림이 나올겁니다. position, margin, border, padding, content 순입니다. 바로 이게 박스 모델입니다. position은 없을 수도 있습니다.

content
보통 태그가 차지하는 공간이 content입니다. 쉽게 보여드리기 위해 인라인 CSS를 사용하겠습니다. width와 height가 차지하는 공간이 content입니다.
padding
여기에 패딩을 추가해봅시다.
조금 여유로워졌죠? padding에 10px를 주면 상하좌우 모두 10px의 패딩이 추가됩니다.
만약 오른쪽에만 패딩을 주고 싶다면 padding-right: 10px; 이렇게 해도 되고, padding: 0 10px 0 0; 이렇게 해도 됩니다. 숫자를 네 번 연달아 썼는데 순서대로 위 오른쪽 아래 왼쪽(top right bottom left) 순입니다.
px는 픽셀입니다. 화면에 찍을 수 있는 가장 작은 점이 1px입니다. 그 점을 10개만큼 나란히 찍을 수 있는 거리가 10px인거죠. 모니터가 1920*1080라는 거 많이 보셨죠? 이 때의 단위도 px입니다. 가로에 1920개의 픽셀, 세로에 1080개의 픽셀이 있다는 뜻이죠.
가끔 내용이 너무 길어졌을 때 스크롤바가 생기는 것을 보신 적 있나요? 스크롤바는 padding 공간 안에 생성됩니다.
border
border은 테두리입니다. padding이 없어도 border는 있을 수 있기 때문에 굳이 padding을 넣지 않아도 됩니다.
주의해야 할 점은 padding과 border 모두 width에 포함되지 않습니다. 이것 때문에 좀 헷갈리는 일이 생깁니다. 만약 width가 50px, height가 30px이고 padding이 10px, border가 10px이면 총 width는 90(50 + 20 + 20)px, height는 70(30 + 20 + 20)px가 됩니다. 20px씩 더하는 이유는 좌우 또는 상하에 padding과 border가 각각 있기 때문입니다..
만약 매번 이렇게 계산하는 것이 싫다면 box-sizing: border-box를 주면 됩니다. 그러면 width와 height는 content의 너비가 아니라 border까지 포함한 태그의 너비가 됩니다. 기본적으로는 box-sizing: content-box입니다.
margin
margin은 다른 태그와의 거리를 나타냅니다. box-sizing이 border-box이건 content-box이건 width에는 포함되지 않습니다.
정리해보겠습니다.
- 태그에는 content, padding, border, margin이 있다.
- 위 오른쪽 아래 왼쪽 순으로 속성값을 써주면 된다.(따로따로 써도 된다)
- padding과 border, margin은 width에 포함되지 않는다. (box-sizing: border-box이면 margin만 미포함)
position은 양이 많기 때문에 따로 뺐습니다. 다음 시간에는 CSS position에 대해서 살펴보겠습니다!
